반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- AOP
- 부하 테스트
- C언어
- dip
- pub.dev
- 코딩테스트
- Spring
- kakao
- Oidc
- Redis
- Kafka
- 디프만
- 자료구조
- 코딩
- 코딩 테스트
- OAuth
- c
- Scaffold
- flutter
- Kotlin
- 코드트리
- 연습문제
- java
- depromeet
- 운영체제
- nGrinder
- 코드 트리
- Sharding
- exception
- 디프만16기
Archives
- Today
- Total
Nick Dev
[Flutter] 08. 다국어 지원 및 아이콘 변경하기 본문
반응형
fastcampus의 [15개 프로젝트로 실무까지 끝내는 Dart & Flutter 앱 개발] 강의를
참고해 작성했습니다.
1. 다국어 지원하는 방법_어플 이름 설정하기






- android → app → main 으로 가서 AndroidManifest.xml 파일 열기
- 우측 상단의 'Open for Editing in Android Studio' 클릭하면 새 윈도우 열림
- 3 번째 사진과 같이 원하는 String을 먼저 영문으로 설정 → 기본적으로 영어권 사람들에게 보여질 문자들
- 우측 상단의 Open editor를 클릭해 번역할 언어 설정
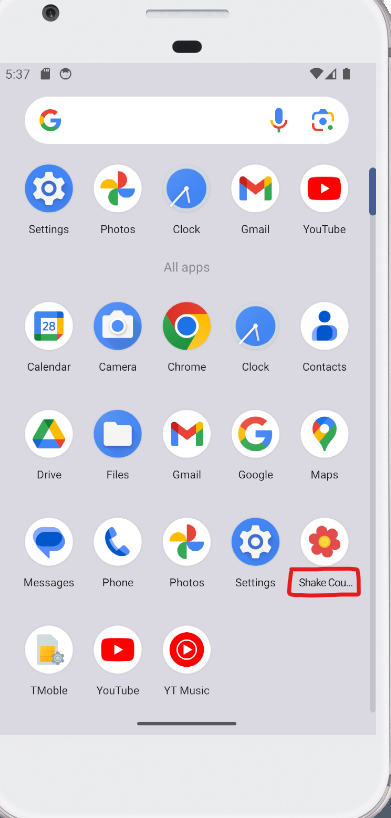
- 국가 표시에서 Korean을 찾은 후 빨간 네모 칸에 'Shake Count App'의 한글 번역을 적는다
- 저장 후 'values-ko-rKR' 디렉토리 밑에 strings.xml 파일과 태극기가 보이면 끝!
- 7번 사진의 우측 하단에 'Shake Count App' 으로 변경된 것으로 확인
2. 앱의 아이콘 추가하는 법
- 'https://www.appicon.co/'에 접속
- 원하는 사진 업로드 (해당 사진을 앱 용 아이콘으로 변경해줌) → 'Generate' 누름
- .zip 파일 풀기
- ios의 경우
- 압축 해제 후 'Assets.xcassets' 폴더 → 'AppIcon.appiconset' 폴더 → 모든 이미지와 .json 파일을 복사(ctrl + c)
- android studio로 가서 'ios' → 'Runner' → 'Assets.xcassets' → 'AppIcon.appiconset' 으로 가서 기존에 있던 이미지와 .json파일 지우고 복사한 것들 붙여넣기


5. android의 경우
1. 압축 푼 폴더에서 'android' 폴더 안에 있는 모든 폴더 복사
2. android studio로 돌아가 사진과 같이 경로를 타고 들어가 복사한 것과 동일한 폴더 삭제하고 붙여넣기


반응형
'Flutter' 카테고리의 다른 글
| [Flutter] 09. 앱의 상태관리 및 여러 패키지 사용법 (0) | 2023.07.29 |
|---|---|
| [Flutter] 07. Widget 기능 및 매개변수 정리 (0) | 2023.07.28 |
| [Flutter] 06. Flutter Theme (0) | 2023.07.26 |
| [Flutter] 05. 페이지 → 페이지 이동하기 (0) | 2023.07.25 |
| [Flutter] 04. 외부 라이브러리 가져오기 & 로컬 이미지 파일 사용하기 (pubspec.yaml) (0) | 2023.07.25 |