반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코딩
- Oidc
- 연습문제
- Kafka
- Kotlin
- 디프만
- c
- kakao
- Spring
- dip
- OAuth
- Sharding
- depromeet
- C언어
- Scaffold
- nGrinder
- 디프만16기
- flutter
- 부하 테스트
- 코딩 테스트
- java
- AOP
- Redis
- 코드 트리
- 코딩테스트
- 자료구조
- 코드트리
- 운영체제
- pub.dev
- exception
Archives
- Today
- Total
Nick Dev
[Flutter] 03. CallBack (VoidCallback, InkWell, GestureDetector) 본문
반응형
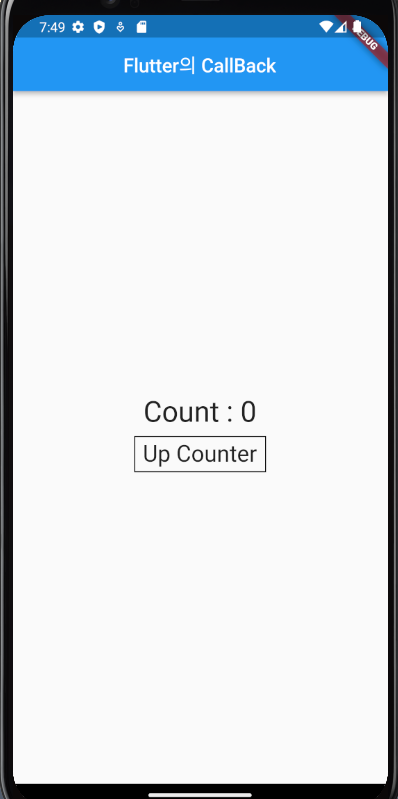
1. CallBack
class TestWidget extends StatefulWidget {
const TestWidget({super.key});
@override
State<TestWidget> createState() => _TestWidgetState();
}
class _TestWidgetState extends State<TestWidget> {
int value = 0;
@override
Widget build(BuildContext context) {
return Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Text(
'Count : $value',
style: const TextStyle(fontSize: 30),
),
TestButton(addCounter),
]);
}
void addCounter(int addValue) => setState(() => value = value + addValue);
}
class TestButton extends StatelessWidget {
const TestButton(this.callback, {super.key});
// final VoidCallback callback;
final Function(int) callback;
@override
Widget build(BuildContext context) {
return Container(
margin: const EdgeInsets.symmetric(vertical: 8),
width: double.infinity,
child: InkWell(
onTap: () => callback.call(1),
onDoubleTap: () => callback.call(5),
onLongPress: () => callback.call(10),
child: Center(
child: Container(
padding: const EdgeInsets.symmetric(vertical: 4, horizontal: 8),
decoration: BoxDecoration(border: Border.all()),
child: const Text(
'Up Counter',
style: TextStyle(fontSize: 24),
),
),
),
),
);
}
}
- CallBack
- 특정 동작 이후 다른 widget에서 동작에 해당하는 상태를 처리
- Text Widget
- 현재 value의 값을 보여주는 용도
- TestButton
- 매개변수로 callback 함수를 넘김
- TestButton 내부에서는 callback 함수에 매개변수 유무에 따라 선언이 달라짐
- 매개변수 없음 : final VoidCallback callback;
- 매개변수 있음 : final Function(int) callback;
- 입력 감지 방법 2가지
- GestureDetector : 기본적인 입력 감지
- InkWell : GD와 유사하지만 클릭 시 번지는 듯한 UX 제공
- onTap : 한번 터치 시 callback 함수를 호출해 1을 넘긴다
- onDoubleTap : 더블 클릭 시 5을 넘김
- onLongPress : 오랫동안 클릭 시 10을 넘김
- TestButton 구성 시 Widget 선언 순서
- 먼저 Text Widget 선언해준다
- Text 를 Container로 wrap하고 BoxDeco와 padding을 해준다
- Container를 Center로 wrap해서 앱은 가운데로 위치시킴
- 다시 Center를 Container로 wrap한 후 margin을 줘서 위의 Text widget과 간격을 둠
- Center를 InkWell로 wrap해서 클릭을 감지하도록 만듦
- 정리
- Text → Container1 → Center → Container2 → InkWell(Center를 wrap)
반응형
'Flutter' 카테고리의 다른 글
| [Flutter] 06. Flutter Theme (0) | 2023.07.26 |
|---|---|
| [Flutter] 05. 페이지 → 페이지 이동하기 (0) | 2023.07.25 |
| [Flutter] 04. 외부 라이브러리 가져오기 & 로컬 이미지 파일 사용하기 (pubspec.yaml) (0) | 2023.07.25 |
| [Flutter] 02. Flutter 다양한 입력 (CheckBox, Radio, Slider, Switch, CupertinoSwitch, PopupMenuButton) (0) | 2023.07.24 |
| [Flutter] 01. Flutter & Widget ( Scaffold, Center, Container, Row, Column ) (0) | 2023.07.21 |